Fraser Region Aboriginal Friendship Centre Association
Redesigned a responsive platform to promote the well-being of the Fraser Region Aboriginal Friendship Centre Association.

TEAM
Designer, Developer, Client
PROJECT TIMELINE
4 weeks
ROLE
Research & UI Design
TOOLS
Sketch, Invision, Adobe
Overview
A non-profit organization provides culturally sensitive services to help urban Indigenous people in Surrey, Canada, develop. It strives to offer a functional website that is easy to access and maintain, enabling users to readily find the services and programs they need, such as family development, health and wellness, elder programming, housing, and homeless prevention.
Objective for Redesigning
Our client Jessica, a Senior Program Director, specified that the old website was outdated and difficult to navigate. After analyzing the existing FRAFCA platform, we noted that users were not spending much time on the site and the conversion rate was low. We touched base with 10-12 users to understand their pain points and, based on their feedback, revamped the website. Our goal was to increase user engagement and time spent on the website while improving the conversion rate by simplifying navigation and access to information. Below are a few things that were addressed to improve design decisions.

Goals

My Contribution
USER RESEARCH
Conducted in-depth interviews and implemented the 20 Second Gut Test, directly shaping the design approach based on user needs.
DESIGN EXECUTION
Developed style tiles and moodboards, guided the visual direction, and transitioned designs from low to high fidelity, enhancing both aesthetics and usability.
DESIGN EXECUTION
Facilitated alignment between the design, UX, and development teams, ensuring the website was both culturally relevant and user-friendly.
Research & Insights
INITIAL ONLINE FINDINGS
First things first, we needed to understand what a Friendship Centre is. We explored the concept of Friendship Centres to understand their role in supporting urban Indigenous communities in Canada. If you're unfamiliar with the term, Friendship Centres actively help urban Indigenous people access the essential services they need to succeed in urban settings across Canada. Click here to learn more. Want to learn more about the Native Friendship Center? Click here
USER INTERVIEWS
Gathered insights directly from users to understand their needs and experiences with the current website. Below are the findings from user's interviews:

GUT TEST
We conducted a 20-second Gut Test to gather initial reactions to the design samples. This test helps identify general design aesthetics by observing the instant reactions of the stakeholders or target users. It is a useful technique for establishing a direction for visual design.
CLIENT'S TEST FEEDBACK
Likes: Clean layout reflecting the brand personality, floating navigation bar, and feature for upcoming events on the homepage.
Dislikes: Modernized icons were considered inappropriate for the site's aesthetic.
Design Process
DESIGN INCEPTION
We conducted a design inception process to ensure a shared understanding of design directions. We focused on 'why we are doing it' rather than 'how we do it,' starting with the 'Why statement' and then considering the mood and visual language elements such as shapes, space, color, and movement. This approach helped us align on the purpose of the redesign and set a clear direction for the design process.
THE WHY STATEMENT
"Foster the health and well-being of urban Indigenous people in the Fraser Salish Region by providing online information about culturally relevant services, support, and advocacy."
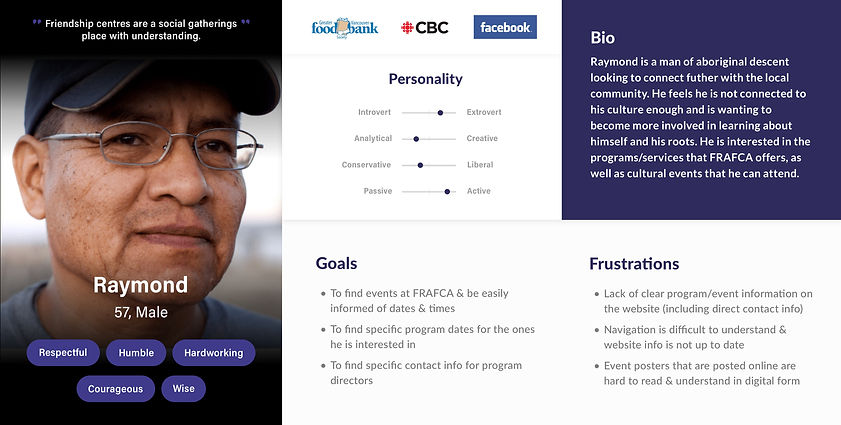
USER PERSONAS
By developing the personas of Raymond and Joyce, we ensured our design catered effectively to distinct segments of the FRAFCA community, enriching user experience by addressing their specific lifestyles, cultural needs, & interaction preferences.
Raymond, A 57-year-old user representing one segment of the target audience.

Joyce: A 34-year-old user representing another key user demographic.

Design Execution
Developed to guide the visual style, incorporating elements like local fauna and traditional First Nations medicines for a nature-inspired theme, and concepts of connection and empowerment for community engagement.
NATURE INSPIRED DIRECTION: 1
-
We drew inspiration from animals featured in the current logo and traditional First Nations medicines like cedar.
-
The goal of this mood board was to foster a sense of connection to the natural world for viewers.
Style Tile & Moodboard, Nature


CONNECTION INSPIRED DIRECTION: 2
The "connection" direction was shortlisted based on our client's feedback as it resonated more with FRAFCA, emphasizing concepts of connection and empowerment for community engagement.
Connection Direction
-
Inspired by the concept of a friendship center, a place where people from all nations gather to be empowered and connect with their culture.
-
The goal of this mood board is to foster a sense of connection among viewers and their community.
Moodboard, Connection

COLOUR PALETTE & ITERATION
Iterations of the color palette were made after discussions with the client, aiming to resonate with the target audience while reflecting cultural significance.

Final Style Tile After Palette Iteration, Connection

Final Design
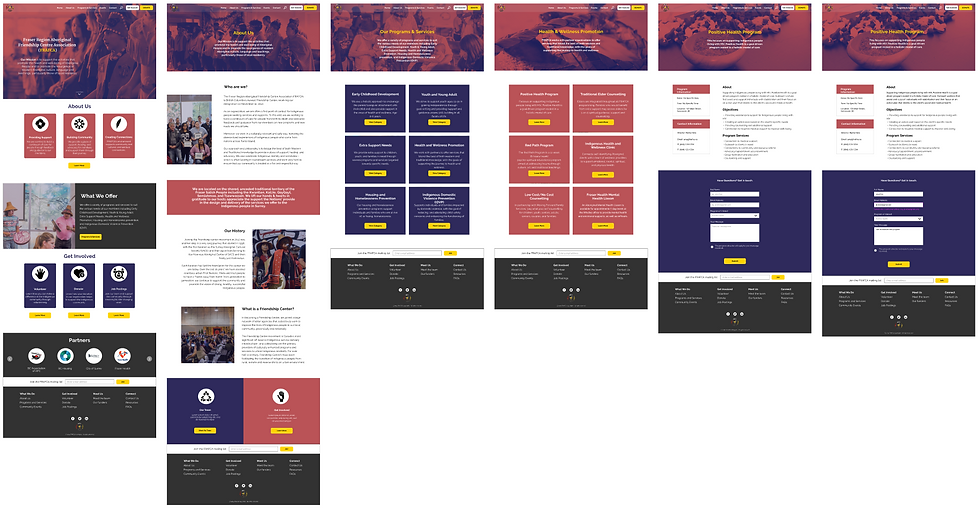
RESPONSIVE UI PROTOTYPE
Transitioned from paper prototypes to mid-fidelity digital sketches, and finally to high-fidelity designs ready for development.
Revamped Final Responsive Mobile Design, FRAFCA

Revamped Final Responsive Website Design, FRAFCA

Style Guide
Mobile

Website

Future Consideration
ONLINE APPLICATIONS
Streamline engagement by allowing users to apply for programs, volunteer opportunities, and jobs directly through the website.
DONATION FEATURES
Enhance fundraising by introducing easy-to-use donation form, with options for one-time or recurring contributions.
NEWS FEED
Keep the community updated with a customizable news feed featuring the latest events and announcements.
Conclusion
The revamp of the FRAFCA website was a highly enriching undertaking that enhanced both the site's functionality and its cultural relevance. The project was chosen for development by our client, demonstrating the effectiveness of our collaboration with the developers. I appreciate the opportunity to work on this project and the valuable learning experiences it provided.
Takeaways!
Reflecting on the FRAFCA project, here are my top three key learnings:
IMPORTANCE OF CULTURAL SENSITIVITY
This project highlighted the necessity of integrating cultural elements into the design to resonate with the target community effectively. Learning to balance modern design principles with cultural authenticity was crucial.
USER-CENTERED DESIGN APPROACH
Conducting thorough user interviews and employing tools like the Gut Test reinforced the importance of basing design decisions on real user feedback and preferences. This approach not only informed the aesthetics but also ensured functionality met user needs.
COLLABORATIVE DEVELOPMENT
Working closely with a diverse team of developers, clients, and other designers taught you the value of collaboration. This experience underscored the importance of clear communication and joint problem-solving to achieve a cohesive and functional design.
