
DefHawk
Designed a groundbreaking cybersecurity education platform from scratch, featuring a user-focused interface that turns complex challenges into captivating, skill-building experiences.
TEAM
Designer, Developer, Client
PROJECT TIMELINE
24 weeks
ROLE
UX & UI Designer
TOOLS
Figma, Adobe
Overview
Defhawk is a web-based platform designed to gamify the cybersecurity learning process. My clients, who works as a software engineer and cybersecurity professional, sought to create a platform that enhances the learning experience for users at all levels. As the sole UX/UI designer, I led the user research and design phases and addressed critical feedback to create an interface that caters to a broad range of users, from students to professionals. The platform integrates complex cybersecurity training into a competitive and engaging format, encouraging continuous learning and professional development.
Goals
BUSINESS GOALS
Position this cybersecurity training platform as a market leader, driving significant revenue through diverse subscription models and corporate partnerships. My objective is to establish it as a recognized authority by delivering consistently innovative and top-tier educational content.
USER GOALS
Revolutionize cybersecurity education, making it engaging and accessible through gamification for learners at all levels. The focus was on enhancing user skills with practical challenges and certifications and building a strong community for networking and collaboration.
PROJECT GOALS
Created an intuitive interface to enhance user engagement and streamline navigation. Collaborated with developers to ensure the platform's scalability and support growth. Worked with the cybersecurity team to implement robust safeguards that protect sensitive data, ensure high performance and reliability as user requirements evolve.

Problems
The cybersecurity education sector was struggling with low engagement levels and a lack of practical application in traditional learning environments. There was a clear demand for a more interactive and practical approach to help users not only learn theoretical concepts but also apply them in real-world scenarios. DefHawk is addressing several key issues within the cybersecurity industry:
LACK OF PRACTICAL, ENGAGING LEARNING RESOURCES
Traditional cybersecurity education often lacks practical, hands-on experience and engaging content, making it difficult for students and professionals to develop and hone their skills effectively.
DIFFICULTY IN TALENT IDENTIFICATION
Organizations face challenges in identifying and recruiting skilled cybersecurity professionals.
SKILL GAP & TALENT SHORTAGE
Significant gap between the skills possessed by individuals and the skills required by organizations to address complex security challenges.
COMPREHENSIVE LEARNING & DEVELOPMENT ECOSYSTEM
Both students and professionals require a platform that not only provides learning materials but also allows them to test their skills in real-world scenarios.
LIMITED COMMUNITY ENGAGEMENT
A need for a vibrant community where individuals can collaborate, share knowledge, and grow together.
My Contribution
Tasked with the entire design process as the sole UX/UI Designer, I spearheaded the development of an intuitive and compelling educational platform. My role encompassed conducting comprehensive user research, designing user flows, and crafting responsive prototypes. Each design iteration was refined based on continual feedback, ensuring alignment with user needs and expectations.
Brainstorming
The images capture our early brainstorming sessions with clients, focusing on shaping the strategic direction of the Defhawk platform based on user needs and market gaps. These discussions were pivotal in defining the platform’s core features and user interactions, ensuring that every decision was informed by a deep understanding of user requirements. This collaborative approach laid the groundwork for the detailed design and development that followed, aligning our project with client expectations and market demands from the outset. The emphasis on user-centric design during these sessions was crucial in creating a platform that truly resonates with its audience.

Research & Findings
As the sole UX/UI Designer responsible for the project, my task was to create an intuitive and engaging educational platform from scratch. This involved conducting initial user research, developing user flows, and creating responsive design prototypes that would be iteratively refined based on user feedback.
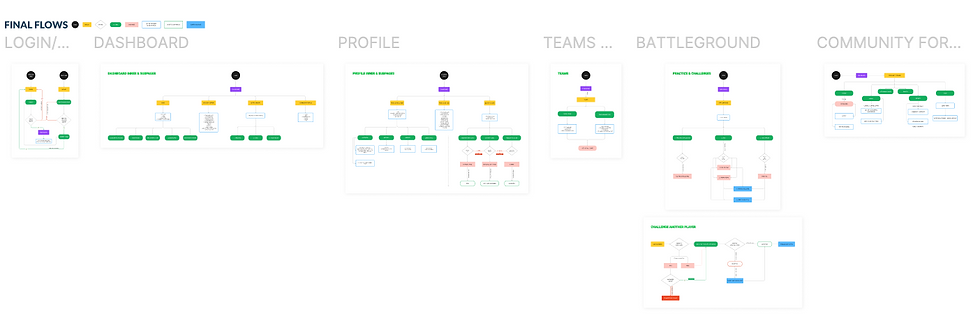
These diagrams detail the navigation and interaction paths for users, from initial login to engaging in complex cybersecurity challenges.
LOGIN/SIGNUP & PROFILE FLOWS
The process users go through to access the platform includes steps for both logging in and signing up. The profile section outlines how users can view and modify their personal information, settings, and their learning progress.
DASHBOARD
Users can quickly access the main features of the platform, view notifications, and recent activities. Also, get an overview of their progress or upcoming challenges.
HACK ARENA CHALLENGES & TEAM FLOW
Illustrates the pathways users follow to participate in individual or team-based challenges. These might include steps to join a challenge, compete, and view results.
ACADEMY & COMMUNITY FORUM
Depicts how users interact with educational content and community features. The academy flow likely shows how users can access courses, track their progress, and earn certifications. The community forum flow shows how users can participate in discussions, access resources, and connect with peers.
TEAMS & BATTLEGROUND
Allows users to form teams, manage memberships, and engage in team-specific challenges or battlegrounds where they can practice or compete in real-time.

Challenges & Actions
These diagrams detail the navigation and interaction paths for users, from initial login to engaging in complex cybersecurity challenges.
TIME CONSTRAINTS & FAST DELIVERY
Challenge: The project timeline was extremely tight, with the client expecting rapid iterations and quick turnarounds on design prototypes.
Action: I implemented an agile design methodology, prioritizing essential features and using iterative cycles allowing quick adaptations based on ongoing feedback.
USER RESEARCH & DESIGN IMPLEMENTATION
Challenge: Conducted extensive surveys and interviews with potential users to gather insights into their learning preferences and frustrations with existing tools.
Action: Developed detailed user flows and created initial design prototypes focusing on intuitiveness and engagement, which were continuously refined through iterative testing.
FEEDBACK INTEGRATION & ITERATION
Critical Feedback: Early in the testing phase, feedback highlighted issues with user navigation and the complexity of some gamified elements.
Action: I adjusted the design to simplify the navigation and make the gamified elements more intuitive. This involved several rapid iterations in close collaboration with the client and test users to ensure the changes effectively addressed their concerns.